Difference between revisions of "Help:Editing"
CampMaster (talk | contribs) (→Editing and publishing video content) |
CampMaster (talk | contribs) (→Editing and publishing videos) |
||
| Line 265: | Line 265: | ||
== Editing and publishing videos == | == Editing and publishing videos == | ||
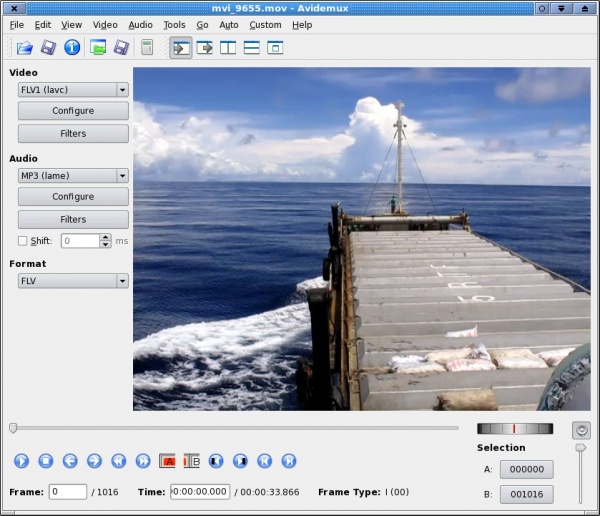
| − | While YouTube offers an easy conversion process from any original video file format into website compatible Flash video (FLV) format by simply uploading your video onto a YouTube account, YouTube will display links to other user's YouTube hosted videos at the end of your video, often in combination with Google syndicated advertising. To prevent this mostly irrelevant information from being displayed along with your video, you can upload your video directly on MadaCamp, after having converted it into FLV format. If your video has been shot with a digital camera, it is likely an Mpeg, AVI, Quicktime or some other format. The conversion into FLV format can be done using an advanced video editor such as [http://en.wikipedia.org/wiki/Avidemux Avidemux], which is available for free download on all operating systems: | + | While YouTube offers an easy conversion process from any original video file format into website compatible Flash video (FLV) format by simply uploading your video onto a YouTube account, YouTube will display links to other user's YouTube hosted videos at the end of your video, often in combination with Google syndicated advertising. To prevent this mostly irrelevant information from being displayed along with your video, you can upload your video directly on MadaCamp, after having converted it into FLV format. If your video has been shot with a digital camera, it is likely an Mpeg, AVI, Quicktime or some other format. The conversion into FLV format can be done using an advanced video editor such as [http://en.wikipedia.org/wiki/Avidemux Avidemux], which is available for free download on all operating systems: |
[[File:Avidemux.jpg|600px]] | [[File:Avidemux.jpg|600px]] | ||
Revision as of 21:42, 21 April 2011
Contents
- 1 Text editing
- 2 Image links
- 3 Display email address
- 4 Skype button
- 5 Google maps
- 6 Adding RSS news feeds to pages
- 7 Images
- 8 Image gallery
- 9 Thumbnail gallery
- 10 Wide images
- 11 Table of Contents
- 12 Displaying YouTube videos
- 13 Editing and publishing videos
- 14 Adding language switches
- 15 Article comments
- 16 Further manuals
Text editing
The most basic text editing features, such as boldface, italics and links can be formatted with help of the buttons above the edit box. Alternatively, the syntax is simple. For bold text, enclose the word(s) within three single quotes:
bold text
For italic text, enclose the text with two single quotes:
italic text
To link a text to another page within the wiki, enclose the word in square double brackets:
[[Anakao]]
The link will thereafter point to http://www.madacamp.com/Anakao
To link to a page on another website, enclose the link location within single square brackets and the linked word(s) after the URL:
[http://www.example.com example]
This will result in example
Alternatively, type a full URL without the brackets, eg: ...
http://www.example.com
... to display the link as follows:
To make a listing, prefix the list items with asterixes: ...
* item 1 * item 2 * item 3
... which will appear as follows:
- item 1
- item 2
- item 3
Nested lists are done as follows: ...
* item 1 * item 2 ** item 2.2 *** item 2.3 * item 3
... which will appear as:
- item 1
- item 2
- item 2.2
- item 2.3
- item 2.2
- item 3
etc.
Image links
To make an image link to a page instead of leading to the larger version of the same image which is clicked on, add the link parameter to the image markup, eg.:
[[Image:Big_fish.jpg|100px|link=Big_fish]]
Display email address
The following code:
[mailto:hello@madacamp.com hello@madacamp.com]
... will display as:
Skype button
To display a Skype button that will launch Skype and call or start a chat to a specified Skype address as well as indicate its online or offline status, first configure your Skype application to allow its status be shown online (if it has not already been configured as such). This is done within the Skype application section Tools->Options->Privacy. Tick the checkbox Allow my status to be shown on the web:
The following example will create a button for which a call can be made when clicked on:
<skype style="bigclassic" action="call">YourSkypeName</skype>
<skype style="bigclassic" action="call">madacamp</skype>
The available styles are: balloon, bigclassic, smallclassic, smallicon, mediumicon
See examples at http://www.skype.com/intl/en/share/buttons/status.html
The available actions are: add, chat or call
Google maps
To create new or edit existing Google maps on pages, click on the map button  above the edit box.
above the edit box.
Find the region to display, set the various size and display options and thereafter copy the resulting <googlemap>...<googlemap> code into the edit box and save the page.
Various display options include satellite view, map view, adding of place markers, drawing lines etc.
Adding RSS news feeds to pages
RSS means Really Simple Syndication. It's a standard code format for feeding various news reader applications (including web browsers) with news summaries and corresponding links to articles. For example, do a Google news search at http://news.google.com for any given keyword or phrase. Thereafter scroll to the bottom of the page and find the RSS symbol ![]() . Follow the link to the URL of the raw RSS feed.
. Follow the link to the URL of the raw RSS feed.
The web browser may automatically display the news items of the raw RSS feed in a tidy HTML format as well as offer to add the newsfeed to a browser's Live Bookmarks and various social bookmarking applications, such as Google Reader, My Yahoo, Bloglines etc. Alternatively, the browser may display the raw RSS feed in XML source code. Either way, copy the location of the page (URL) and place it within the <rss>...</rss> tags, like the following example:
<rss>http://news.google.com/news?pz=1&cf=all&ned=us&hl=en&q=%22madagascar+lemurs%22&cf=all&output=rss|short|date|max=20</rss>
The output of this, which is a news search for the phrase madagascar lemurs, becomes:
- Madagascar lemurs, tortoises seized in Thai bust reveal reach of wildlife trafficking - Mongabay.com
- Madagascar lemurs, tortoises seized in Thai bust reveal reach of wildlife trafficking Mongabay.com
- 28-Jun-2024 07:00
- Ecological and anthropogenic effects on the genomic diversity of lemurs in Madagascar - Nature.com
- Ecological and anthropogenic effects on the genomic diversity of lemurs in Madagascar Nature.com
- 27-Dec-2024 08:00
- Historic operation returns almost 1,000 trafficked animals to Madagascar - Al Jazeera English
- Historic operation returns almost 1,000 trafficked animals to Madagascar Al Jazeera English
- 19-Dec-2024 08:00
- Meet The Lemurs Who Rub Toxic Millipedes Across Their Genitals. Hint: It Also Gets Them High - Forbes
- Meet The Lemurs Who Rub Toxic Millipedes Across Their Genitals. Hint: It Also Gets Them High Forbes
- 29-Jan-2025 08:00
- How insects are helping to save the lemur in Madagascar - Food and Agriculture Organization of the United Nations
- How insects are helping to save the lemur in Madagascar Food and Agriculture Organization of the United Nations
- 13-Dec-2024 08:00
- Endangered lemurs: Millions of years of diversity at risk - Earth.com
- Endangered lemurs: Millions of years of diversity at risk Earth.com
- 13-Jan-2025 08:00
- Distinguished Evolutionary Biologist Anne Yoder to Deliver Annual Biodiversity Day Lecture - Vanderbilt University
- Distinguished Evolutionary Biologist Anne Yoder to Deliver Annual Biodiversity Day Lecture Vanderbilt University
- 12-Sep-2024 07:00
- U of G Researchers Helping to Protect Lemurs, World’s Most Endangered Animals - University of Guelph News
- U of G Researchers Helping to Protect Lemurs, World’s Most Endangered Animals University of Guelph News
- 07-Nov-2024 08:00
- “Escape from Madagascar": lemurs found on the border with Poland - УНН
- “Escape from Madagascar": lemurs found on the border with Poland УНН
- 05-Jan-2025 08:00
- This bug bacon is saving the lemurs - Green Prophet
- This bug bacon is saving the lemurs Green Prophet
- 22-Dec-2024 08:00
- Nearly 1,000 endangered animals to be returned to Madagascar after Thailand trafficking raid - indy100
- Nearly 1,000 endangered animals to be returned to Madagascar after Thailand trafficking raid indy100
- 03-Dec-2024 08:00
- Crossword Blog & Answers for November 14, 2024 by Sally Hoelscher - USA TODAY
- Crossword Blog & Answers for November 14, 2024 by Sally Hoelscher USA TODAY
- 14-Nov-2024 08:00
- 9 Largest Islands in the World - History | HowStuffWorks
- 9 Largest Islands in the World History | HowStuffWorks
- 22-Jul-2024 07:00
- Hope for Madagascar and its lemurs - IUCN
- Hope for Madagascar and its lemurs IUCN
- 21-Feb-2019 08:00
- In Madagascar, Endangered Lemurs Find a Private Refuge (Published 2020) - The New York Times
- In Madagascar, Endangered Lemurs Find a Private Refuge (Published 2020) The New York Times
- 27-Oct-2020 07:00
- How To Explore The Luxurious Side Of Madagascar, According To A Travel Expert - Forbes
- How To Explore The Luxurious Side Of Madagascar, According To A Travel Expert Forbes
- 25-Jul-2024 07:00
- Endangered and endemic: Madagascar’s lemurs susceptible to coronavirus infection - Mongabay.com
- Endangered and endemic: Madagascar’s lemurs susceptible to coronavirus infection Mongabay.com
- 31-Jul-2020 07:00
- Almost a third of lemurs and North Atlantic Right Whale now Critically Endangered - IUCN Red List - IUCN
- Almost a third of lemurs and North Atlantic Right Whale now Critically Endangered - IUCN Red List IUCN
- 09-Jul-2020 07:00
- Can Firebreaks Help Save Madagascar’s Lemurs? - Forbes
- Can Firebreaks Help Save Madagascar’s Lemurs? Forbes
- 23-Jul-2023 07:00
- Cacao plantations: Home sweet home for Madagascar’s lemurs? - Conservation International
- Cacao plantations: Home sweet home for Madagascar’s lemurs? Conservation International
- 21-Dec-2017 08:00
- How illegal mining is threatening imperiled lemurs - National Geographic
- How illegal mining is threatening imperiled lemurs National Geographic
- 19-Dec-2017 08:00
- Thailand returns trafficked lemurs and tortoises to Madagascar - The Star Online
- Thailand returns trafficked lemurs and tortoises to Madagascar The Star Online
- 02-Dec-2024 08:00
- Parasites of Madagascar's Lemurs Expanding With Climate Change - Duke Today
- Parasites of Madagascar's Lemurs Expanding With Climate Change Duke Today
- 23-Jan-2013 08:00
- The Lure of Lemurs - Virginia Living
- The Lure of Lemurs Virginia Living
- 14-Feb-2020 08:00
- Madagascar's lemurs close to extinction after population crash - New Scientist
- Madagascar's lemurs close to extinction after population crash New Scientist
- 28-Nov-2017 08:00
- Madagascar’s Lemurs May Never Recover from Covid-19 - Earth Island Journal
- Madagascar’s Lemurs May Never Recover from Covid-19 Earth Island Journal
- 30-Oct-2020 07:00
- Fossil lemurs from Egypt and Kenya suggest an African origin for Madagascar’s aye-aye - Nature.com
- Fossil lemurs from Egypt and Kenya suggest an African origin for Madagascar’s aye-aye Nature.com
- 21-Aug-2018 07:00
- Madagascar's lemurs cling to survival - BBC.com
- Madagascar's lemurs cling to survival BBC.com
- 25-Jun-2015 07:00
- Notes from the field: Protecting Panama’s waters, conserving Malagasy lemurs and more - Conservation International
- Notes from the field: Protecting Panama’s waters, conserving Malagasy lemurs and more Conservation International
- 15-Jul-2021 07:00
- Madagascar’s endangered lemurs are being killed during pandemic lockdowns - National Geographic
- Madagascar’s endangered lemurs are being killed during pandemic lockdowns National Geographic
- 15-May-2014 07:00
- Help For Lemurs: How to Save the World’s Most Endangered Mammals - The Revelator
- Help For Lemurs: How to Save the World’s Most Endangered Mammals The Revelator
- 10-Feb-2020 08:00
- Lemurs, Tuberculosis and Spillover, Oh My! - American Lung Association
- Lemurs, Tuberculosis and Spillover, Oh My! American Lung Association
- 21-Feb-2023 08:00
Note: Not only Google News offer RSS feeds but many major as well as niche portals do. Wherever you see the familiar RSS button, it should be for a compatible news feed that can be displayed on any page as described above. For additional usage and customisation of the output of news items on a page, see: http://www.mediawiki.org/wiki/Extension:RSS#Usage
Images
Align an image to the left of the text...
[[Image:Nahampoana_Main_Building.jpg|left|70px|]] Align an image to the left of the text... <br clear="all">
For further info on image display, visit http://en.wikipedia.org/wiki/Image_markup
Image gallery
To display a collection of images without captions in a standard size that wlll work well in conjuction with a Google map display on the same page and in the the size of 600 pixels width, copy the following wiki-markup and replace the image names with the images to be dislayed. This example will display one large image on top, spanning three colums with two rows of images below it:
{| class="imageTable"
|-
|colspan="3" | [[File:Photo 001.jpg|600px]]
|-
|[[File:Photo 002.jpg|196px]]
|align="center"|[[File:Photo 003.jpg|196px]]
|align="right"|[[File:Photo 004.jpg|196px]]
|-
|[[File:Photo 005.jpg|196px]]
|align="center"|[[File:Photo 006.jpg|196px]]
|align="right"|[[File:Photo 007.jpg|196px]]
|}
Just add or remove rows as required. Example, as on the Tulear page:

| ||

|

|

|

|

|

|
Thumbnail gallery
Using <gallery> ... </gallery> tags to display a thumbnail gallery with images which link to the larger versions of the uploaded images. This is useful for creating quick and easy thumbnail galleries with many images.
Images can also be individually captioned and wiki-markup can be used within captions.
Links can be put in captions.
The code example of the above gallery is shown below:
<gallery> Image:Ilakaka 001.jpg Image:Ilakaka 002.jpg Image:Ilakaka 003.jpg Image:Ilakaka 004.jpg|[[Help:Contents/Links|Links]] can be put in captions. Image:Ilakaka 005.jpg Image:Ilakaka 006.jpg|Full [[MediaWiki]]<br />[[syntax]] may now be used... </gallery>
Wide images
To display an image that is generally wider than most screens in a sideways scrollable box, typically a panorama, the syntax is:
- {{Wide image|name|image width|caption|box width|alignment}}
Examples:
The below example is done by the following code:
{{wide image|Bezavona_pano2.jpg|1800px|Fort Dauphin panorama}}
To display the same image but without a caption, simply omit the caption:
{{wide image|Bezavona_pano2.jpg|1800px}}
To right-align the image while taking up 45% of the paragraph width:
{{wide image|Bezavona_pano2.jpg|1800px|Fort Dauphin panorama|45%|right}}
Or define a fixed width for the scrollbox, eg. 250 pixels:
{{wide image|Bezavona_pano2.jpg|1800px|Fort Dauphin panorama|250px|right}}
Table of Contents
The table of contents (TOC) is automatically shown at the top of a page if there are four or more headings in an article. To hide this on a page, add the string __NOTOC__ anywhere in the page markup.
Displaying YouTube videos
To display a video from YouTube on this site, extract and copy the relevant video ID that is part of a YouTube URL, e.g. http://www.youtube.com/watch?v=_OKs7qpJvRI&feature=related and paste it into the edit form as follows:
<youtube>_OKs7qpJvRI</youtube>
<youtube>_OKs7qpJvRI</youtube>
Editing and publishing videos
While YouTube offers an easy conversion process from any original video file format into website compatible Flash video (FLV) format by simply uploading your video onto a YouTube account, YouTube will display links to other user's YouTube hosted videos at the end of your video, often in combination with Google syndicated advertising. To prevent this mostly irrelevant information from being displayed along with your video, you can upload your video directly on MadaCamp, after having converted it into FLV format. If your video has been shot with a digital camera, it is likely an Mpeg, AVI, Quicktime or some other format. The conversion into FLV format can be done using an advanced video editor such as Avidemux, which is available for free download on all operating systems:
Within Avidemux, open the video file, select FLV format via the Video, Audio and Format selectors. Optionally add filters. Give the file an .flv extension and Save Video. Thereafter upload the FLV file onto this site and simply add it on a page, as follows:
[[File:Video.flv]]
The size and aspect ratio can be tweaked like a normal on-page image by defining the pixel display values, as follows:
[[File:Video.flv|300x375px]]
Alternatively, FFmpeg is an excellent and free video editing tool, but requires command line editing, which is mainly done on Linux and OSX systems.
For Windows user's, a nice and simple FLV conversion tool is the Mobile Media Converter. While Mobile Media Converter lack various advanced video editing features that otherwise exists in Avidemux, if all you need is to simply convert a video into FLV format without fancy editing, Mobile Media Converter is a perfectly good tool to convert a video into FLV format. Mobile Media Converter offers various pre-configured size and bandwidth quality level options.
This 13-minute video about Chocolaterie Robert's bean-to-bar chocolate production in Madagascar (in French) was converted from a Quicktime (.mov) file into FLV format with Mobile Media Converter and thereafter uploaded and displayed here with the following code:
[[File:Chocolaterie_Robert_320x240_low.flv|320x240px]]
Adding language switches
To add language switches for French and Malagasy versions to appear in the left column of any content page is simple. For exampe, the following code was added in the edit box of the page http://madacamp.com/Lemur:
[[fr:Lémurien]] [[mg:Maki]]
Note: Maki is Malagasy for lemur.
The Français and Malagasy link therefore appears on the English version, which lead to http://fr.madacamp.com/Lémurien and http://mg.madacamp.com/Maki respectively.
On the French page, adding links to the English and Malagasy versions is done by:
[[en:Lemur]] [[mg:Maki]]
And on the Malagasy page, reflecting the links to the English and French pages by:
[[en:Lemur]] [[fr:Maki]]
If a page title contains two or more words, separatate the words by underscores or spaces, for example:
|
[[fr:Grande_Île]] | or |
[[fr:Grande Île]] |
The language swith codes can be added anywhere in the editing box, for example at the end.
Article comments
To add a blog style comments field below an article, such as this one: ...
<comments hideForm="false" />
... insert the following at the end of the article:
<comments hideForm="false" />
The comments are added to the discussion section of each page.
Further manuals
- User's Guide
- HTML tags in wikitext
- Configuration settings list
- MediaWiki FAQ
- MediaWiki release mailing list
- Displaying images
- How to edit a page
- Wikitable syntax
- http://www.mediawiki.org/wiki/Special:AllPages/Manual:
- http://meta.wikimedia.org/wiki/Help:Template
- http://www.mediawiki.org/wiki/Template
- http://www.mediawiki.org/wiki/Special:AllPages/Extension:
- http://meta.wikimedia.org/wiki/Layout_customization
- http://meta.wikimedia.org/wiki/MediaWiki_FAQ